基本知识点
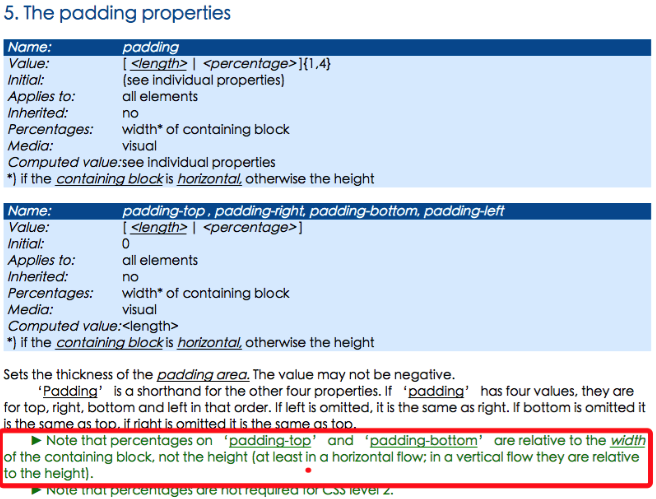
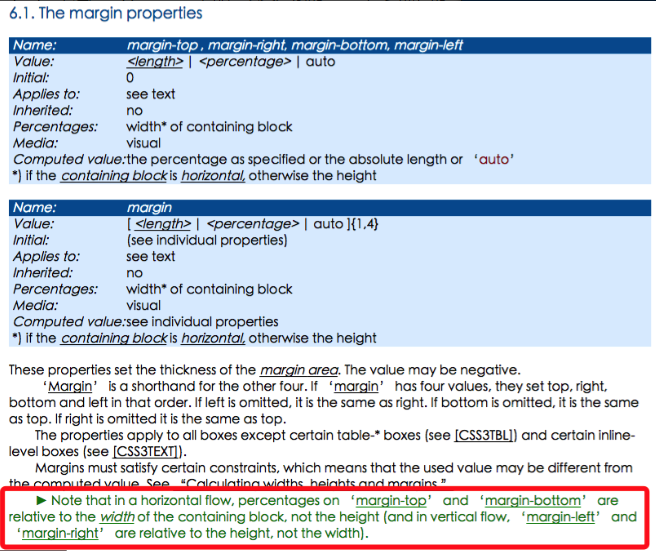
本文依赖于一个基础却又容易混淆的css知识点:当padding/margin取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!


当给padding设置百分比数值的时候,其值是根据width计算的
例如:
代码:123456789101112131415161718192021222324252627<html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div.father{ width: 100px; height: 200px; background: red; } div.son{ width: 100%; height: 0; padding-top:100%; background: yellow; } </style></head><body> <div class="father"> <div class="son"></div> </div></body></html>